Sortere kan integreres på egen nettside på flere måter. Fra søkefelt og lokal løsning med kart til full tilgang til sorteresøk og returpunkter.
API-basert løsning
En fullintegrert og sømløs løsning får dere med Sortere API (tilgjengelig for våre samarbeidspartnere inkl renovasjonsselskap med LOOP-avtale). Her kan dere selv bestemme hva slags informasjon dere ønsker å hente ut fra databasen og forme det i eget design.
Send forespørsel om API-nøkkel
Sortere Lokal – en fiks ferdig løsning på egne hjemmesider
Sortere Lokal kan brukes av alle kommuner og renovasjonsselskap med LOOP-avtale.
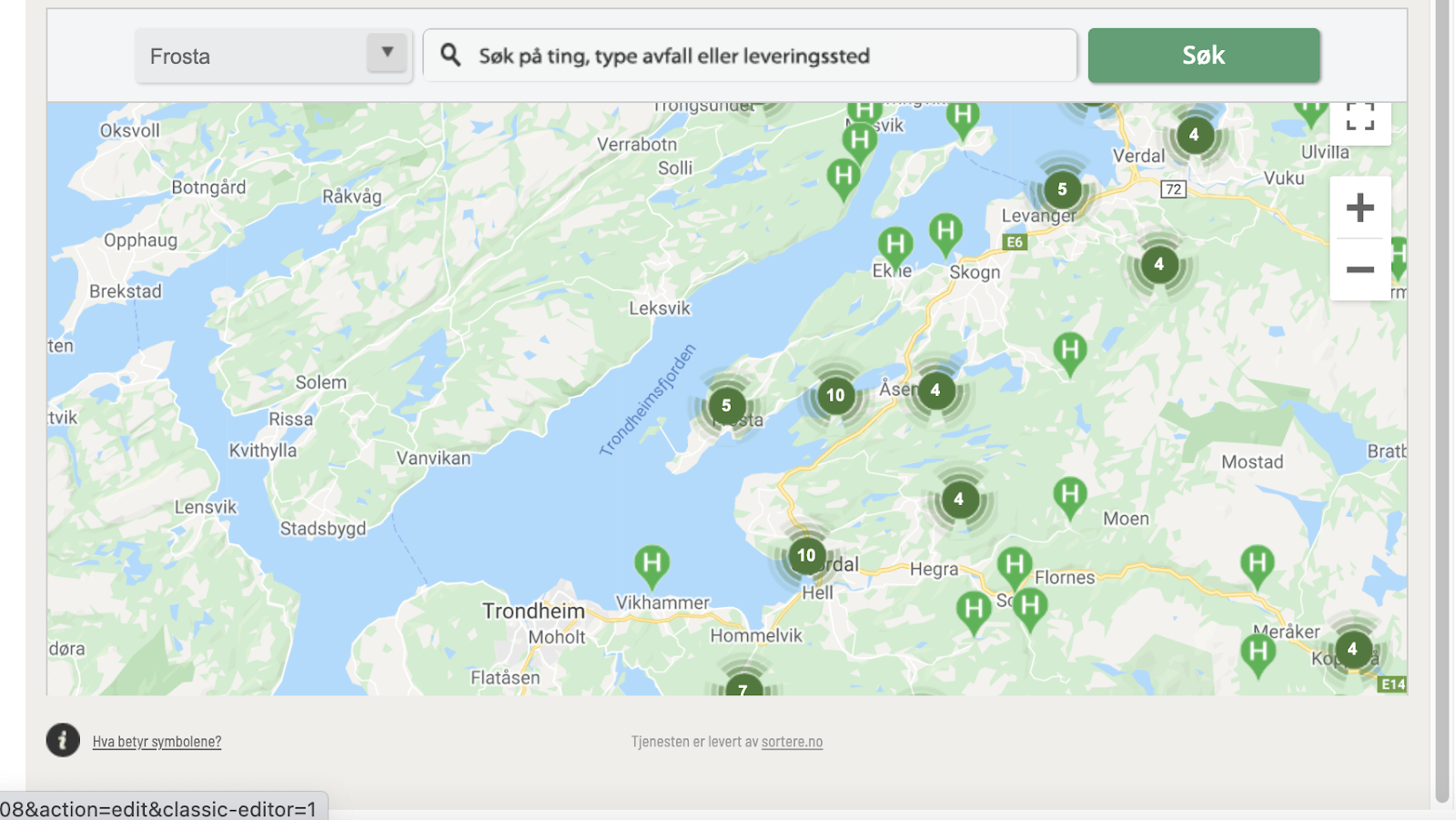
Sortere Lokal er en plug in som dere kan ha på egne nettsider. Den gir dere i praksis all sorteringsinformasjon og alle kartpunkter som vises på sortere.no, men kun det som er relevant for deres kommune(r). Slik får dere raskt god informasjon om deres ordninger og sortering av fall, uten at dere trenger å gjøre mer enn dere gjør i dag. Holde deres lokale informasjon på Sortere oppdatert (admin.sortere.no).
Sortere LOKAL er forhåndslaget slik at dere kun trenger en kode som dere kan bruke på egne hjemmesider. Når koden er satt opp er det bare å lime den inn i det publiseringsverktøyet dere benytter (i tekstmodus). Se gjerne hvordan løsningen ser ut hos for eksempel Oslo kommune og Hallingdal Renovasjon.
Dette er koden dere bruker:
For å bruke Sortere Lokal , legger du denne iframe-kode inn i deres publiseringsverktøy:
<iframe style=»width:ønsket bredde; height:ønsket høyde;» src=»https://sortere.no/mini-sortere/returselskapets-ID/kommune/zoom-nivå/temaet»>iframe>
Slik setter du opp koden:
- returselskapets-ID: ID nummer. Send e-post til oss for å få ID deres.
- kommune: skriv navn på kommunen som skal være midtpunkt i kartet og komme øverst på nedtrekkslisten over kommuner
- zoom-nivå: Nummer 1 – 15. Du kan selv velge hvor langt inn i kartet du vil zoome. 9 passer for de fleste returselskaper, men prøv deg gjerne fram for å finne zoom-nivået som passer for dere.
- temaet: “standard” eller “light”. Standard er med grå bakgrunn som i eksempelet ovenfor, light har hvit bakgrunn.
- ønsket bredde: vi anbefaler å bruke “100%” slik at løsningen tilpasses i bredden på ulike skjermstørrelser (responsiv).
- ønsket høyde: “400px” og “600px” er høyder som passer for de fleste